Introduction
I played around with streamlit to build a Travel Booking Insight app in no time. I started with zero understanding of streamlit. In about 1 hour of exploration, I could build and deploy a basic app in streamlit using the streamlit community cloud. I have managed to build a preliminary, but not absolute picture of what Streamlit has to offer.
Background
Streamlit popped onto my radar a few weeks back and I thought of digging around to find out why it’s picking up popularity.
Having read the book “Show Your Work” recently, I thought I’d document my process and blog about it. Thus here I am writing about my journey to understand what Streamlit is all about.
What is Streamlit? and Why is it popular?
My process is to research the web by reading the brand web page for the tool, opinions on Reddit, blogs on medium, seeing Github examples, and finally playing around with the tool by writing actual working code and building a simple toy apps.
Here are some of my questions answered for streamlit after an intense (not exactly) research:
- Is the website looking cool? https://streamlit.io/ (silent respect)
- What is it?: Streamlit is an open-source Python library that allows users to create web applications for data analysis and machine learning projects. It enables you to build interactive and customizable web interfaces directly from Python scripts.
- What problem does it solve?: Streamlit simplifies the process of deploying machine learning models and data visualizations into web applications. It eliminates the need for web development skills and enables data scientists and ML engineers to quickly share their work with others.
- What are the alternatives to Streamlit (find similar tool): Some alternatives to Streamlit include Gradio, Dash, Shiny (for R users), Voila, and Panel.
- How does it compare, contrast to, or build upon the other solution I am familiar with?: Streamlit differentiates itself by offering simplicity and ease of use. Its syntax is very straightforward, and it aims to minimize boilerplate code, making it faster to iterate and deploy applications compared to some alternatives.
- Is there a buzz around it? and why?: There’s been lot of buzz around Streamlit due to its simplicity, rapid development cycle, and its ability to democratize web application development for data scientists and ML practitioners.
- Does it cater to a niche or is it a wider and more generic solution?: While initially targeted towards data scientists and ML engineers, Streamlit has gained popularity across a wider audience due to its ease of use and versatility.
- How does it integrate into the rest of the ecosystem?: Streamlit integrates seamlessly with popular Python libraries such as Pandas, Matplotlib, and Plotly, allowing users to leverage their existing knowledge and workflows.
- What are the commercials and pricing models?: Streamlit is open-source and free to use. However, they also offer Streamlit for Teams, which provides additional collaboration and deployment features for organizations, with pricing based on usage. Streamlit also offers a cloud offering.
- Is there a community of users?: Yes, Streamlit has a growing community of users who actively contribute to its development, share examples and best practices, and provide support through forums and other channels.
- Ease of use: Streamlit has built really convenient integration of streamlit cloud with github to let a user get up and running with streamlit app really fast. As you read on, you’ll see
Streamlit vs Competitor Feature Comparison
| Feature | Streamlit | Gradio | Dash | Shiny | Voila | Panel |
|---|---|---|---|---|---|---|
| Language | Python | Python | Python | R | Python | Python |
| Ease of Use | Extremely easy with minimal boilerplate code | Very easy with intuitive UI | Requires more setup and code compared to Streamlit | User-friendly but may require more code than Streamlit | Relatively easy with Jupyter notebook-like experience | Requires more code compared to Streamlit |
| Deployment | Deployable as a standalone web app or via Streamlit sharing | Deployable as a web app, REST API, or in Colab | Can be deployed as standalone apps or on Dash Enterprise | Requires a Shiny server for deployment | Standalone deployment or integrated into Jupyter Notebooks | Can be deployed as standalone apps or in a dashboard server |
| Customization | Limited customization options but focused on simplicity | Customizable with pre-built components and callbacks | Highly customizable with Dash components | Customizable with HTML, CSS, and R | Limited customization compared to Dash | Provides a variety of customization options |
| Development Speed | Rapid development cycle due to simple syntax | Fast development cycle with drag-and-drop interface | Requires more setup and development time than Streamlit | Similar development speed to Streamlit but with R language | Fast development with Jupyter notebook integration | Development speed may vary based on complexity |
| Learning Curve | Very low learning curve | Very low learning curve | Moderate learning curve | Moderate learning curve for R users | Moderate learning curve | Moderate learning curve |
| Community Support | Growing community with active support forums | Growing community with active support forums | Large community with extensive documentation | Large community within R community | Growing community with active support forums | Growing community with active support forums |
| Commercial Options | Streamlit for Teams for additional collaboration features | Gradio Pro for additional features and support | Dash Enterprise for enhanced deployment and support | Shiny Server Pro for scalability and security | N/A | Panel Enterprise for additional features and support |
| Integration with Ecosystem | Seamless integration with Python data science libraries | Integrates well with Python libraries and models | Works well with Python libraries and Plotly charts | Integrated with R ecosystem and packages | Integrates well with Jupyter ecosystem | Integrates well with Python data science ecosystem |
Building a Travel Booking Insight App with Streamlit
You can find my code published at
https://github.com/prasaadk/streamlit-travel-booking-insights
Data
I created a CSV file where each row represents a travel booking, with columns for the region, country, and booking value.
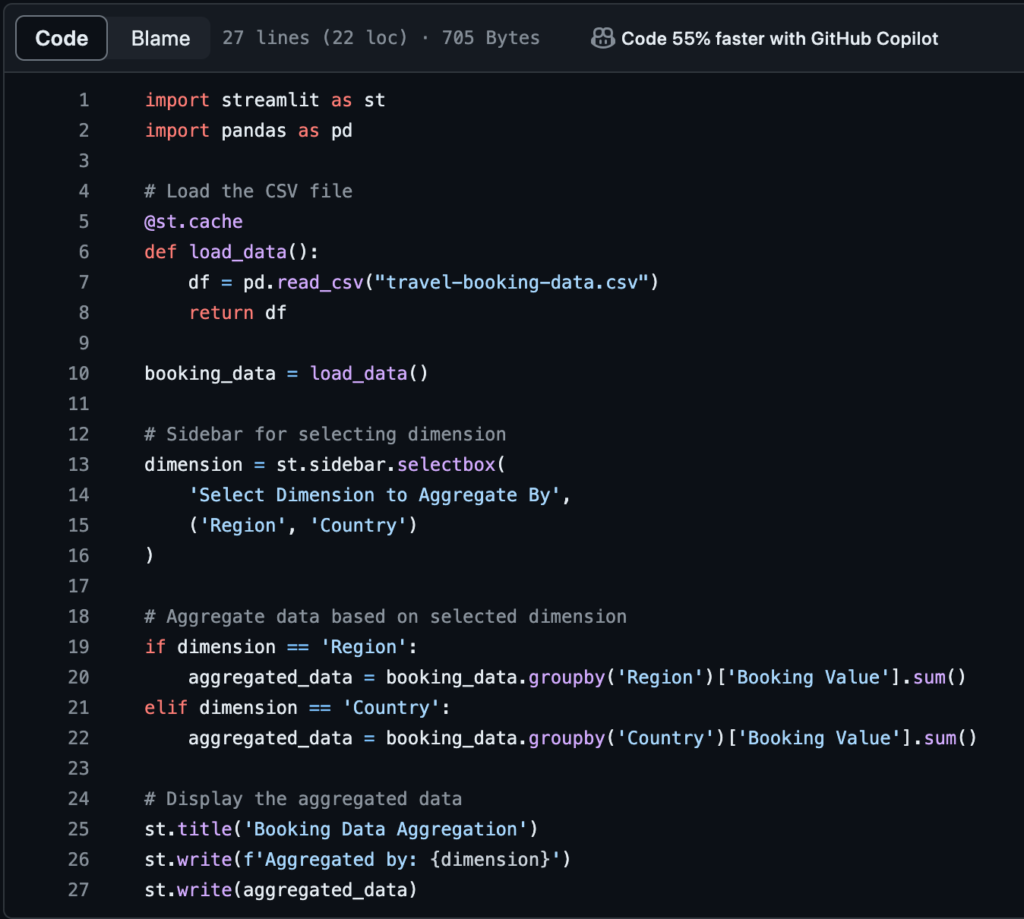
Streamlit Demo Code
pages/0_Travel_Booking_Insights.py

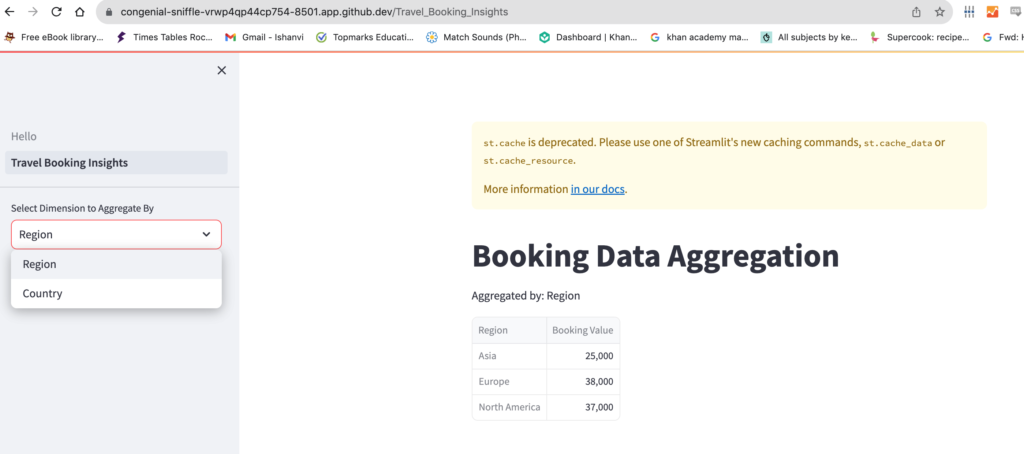
Output
Live demo available at: https://travel-booking-insight.streamlit.app/

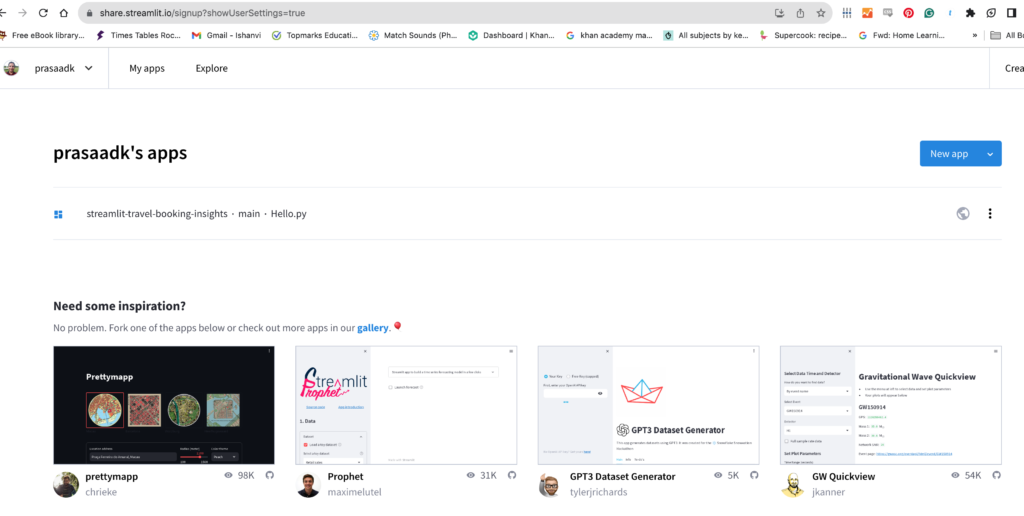
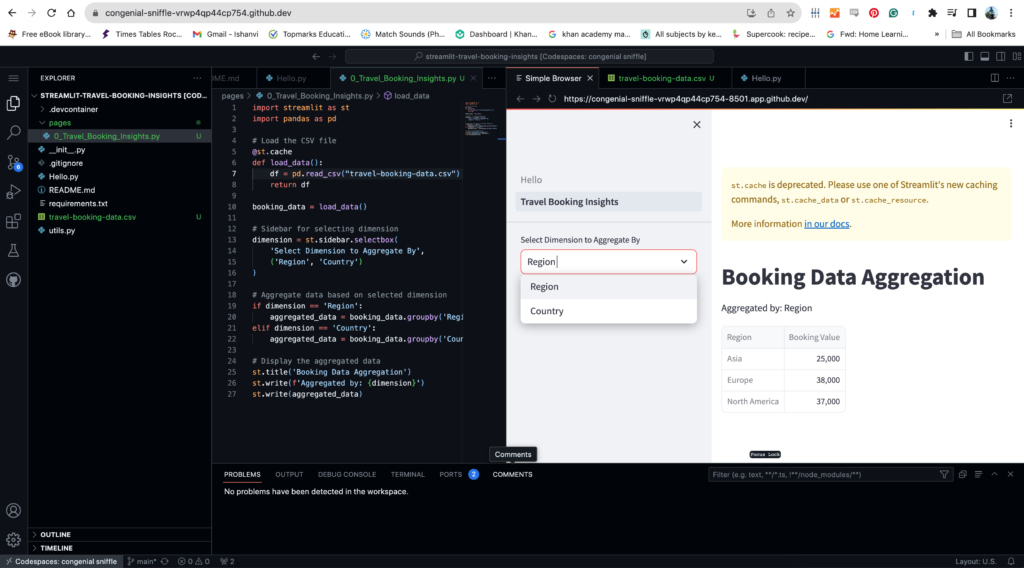
Streamlit Community Cloud + Github Codespaces
It was “smooth like butter” to deploy the code with Streamlit Community Cloud and the Github Codespace integration. You could build, test, edit, and launch an app in no time.


Streamlit Connectors
In Data Engineering, the power of any data tool comes from the number of connectors it supports. I was glad to see some good documentation and support for S3, Snowflake, BigQuery, some RDBMSes.

Conclusion
I found it easy to build the app I had in my mind. I went from a concept to reality in under 30 minutes. However, this was a simple application where the data was present in the same repository. The real world of data engineering is much more complex. The real test of the app is when you start dealing with data connection, networking, refreshes, and data of terabyte/Petabyte scale volumes.
I am far from evaluating Streamlit for real-world scenarios.
I am yet to be convinced that this is the next big thing in Data Engineering or the Data Visualisation Prototyping world. No doubt it’s simple with an easy learning curve. It is certainly climbing up on its hype curve, and from what I have seen, it’s a tool well-engineered with sufficient attention to user experience and convenience. I’d say be careful with adopting what’s trending. It’s tricky I know. I suffer from the “Shiny New Thing” syndrome as well.

